Ecommerce is big business – and growing. The design of an ecommerce website plays a huge role in its success. As well as being engaging, it needs to persuade and inspire trust. Well thought-out imagery is a crucial factor in encouraging sales and keeping users interested from the minute they land on your website.
As an ecommerce store owner, you probably don’t need something super fancy and complicated, but you DO need to present your brand and your products in a way that is clear, consistent and appealing – and you need something that CONVERTS (i.e. a design, page and graphics that converts traffic into sales)!
Some researchers now believe that choice of graphics is just as important as usability in ecommerce. So how should they be used?
Understanding visual hierarchy
Whether you’re a freelance web designer or an ecommerce store owner, having a working understanding of visual hierarchy is key. This alludes to the arrangement of elements on a page (text, graphics, everything) and how their positioning affects their implied importance. In a nutshell, visual hierarchy is the order in which we look at each part of a webpage – what draws our attention first.
When working with visual hierarchy, the designer has to consider common page-scanning patterns, such as the f-pattern and the z-pattern. For example, western users naturally look to the top-left of a page, since that’s how we’re taught to read. However, this tendency can be overcome by size – people will always look to the biggest thing on the page first. As a rule, it’s always best to work with users’ ingrained habits, rather than against them.

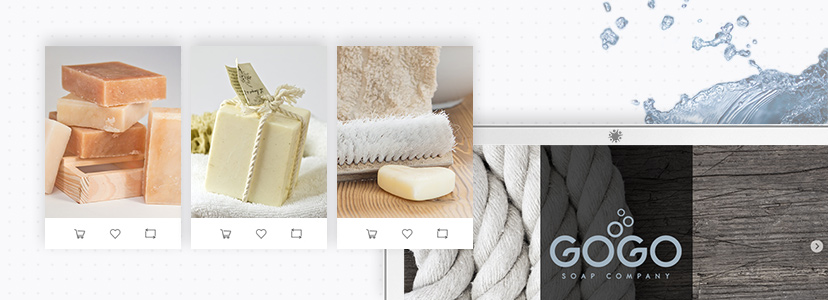
To help your graphics stand out, make sure they have plenty of room to breathe. White space is your friend – there’s no need to fill every gap. Space will give your images prominence. Large, impressive imagery is often used on home pages – whether it’s a lifestyle image or a product banner. Straight away, use your imagery to get to the heart of what your visitors are looking for.
Likewise, with your product pages, it’s advisable for your product photos to dominate the largest portion of the page. Your product images will be your most compelling asset when it comes to making a sale.
Read more: Balancing Text With Visual Elements
The ‘science’ of selling with graphics
The best ecommerce web design is subtly persuasive, but not overbearing or irritating. Graphics, icons and symbols are used to persuade and guide the visitor in the desired direction, i.e. towards making a purchase. Done right, an ecommerce website can be your top sales tool. Done wrong, you’ll have wasted time and money.
Common visual elements are often associated in the visitor’s mind with positive or negative emotions, so it’s important to get the right balance. Use of color and shape says a lot about your brand – are you warm and friendly (reds, oranges, yellows) or calm and centred (greens, blues)? Are you orderly (symmetrical) or unconventional (asymmetrical)? These are characteristics that we instinctively apply to branding – check out our previous post on How Color Theory Impacts Emotion In Design And Marketing.
According to Hubspot, colored visuals increase people’s willingness to read a piece of content by 80%. What’s more, when people hear information, they are likely to remember only 10% of that information three days later – but if paired with a relevant image, people retain 65% of the information. Graphics are a powerful selling tool, if you use them correctly.
A strong brand is built on consistent use of color and imagery, even down to your individual product images. In terms of what shoppers remember, it’s the images that’ll stick with them and have them returning to your store. Not only that, but strong imagery also inspires trust – one of the most important factors to consider when getting users to part with their cash.
SEO: How visuals improve engagement
So we know that content rich in graphics and visual elements gets more engagement, and more likes/shares on social media. After all, people can’t help but feel drawn towards visual content. But did you know that images can also affect your ecommerce SEO ranking?
Graphics, photographs, videos, GIFs and infographics can all be optimized for search engines to boost your relevancy in the eyes of Google, as well as your customers. And luckily, this is pretty easy to do. Just make sure that you target your primary keywords in the title of the image, its file name, alt text and description.
None of this will show up on the webpage, but what it does do is tell Google what the images are, boosting the relevancy of the page (and the domain as a whole) behind the scenes. It will also mean your images show up for key search terms in Google image search. Here’s a useful guide to optimizing your images for search.
Graphics and your conversion rate
So not only can graphics boost engagement and even SEO ranking (as we have seen), they can also have a serious impact on your conversion rate. Always remember that when it comes to sales, images speak louder than words. The images you choose, and how you display them, can help to clinch that sale.
With ecommerce websites, it’s good practice to show photographs of the product actually in use, as well as on its own. Studies suggest that as humans, we are drawn to images that feature a human face. Images of customers enjoying the product also help the viewer to imagine how they might go about using it themselves. If you’ve had some good feedback, consider opening up channels for customers to submit their own UGC. There is a lot of good publicity to be gained this way – plus free imagery!
In addition to lifestyle imagery, it’s super important to offer alternative views of your product, showing it close-up and from various angles. It helps to give potential customers a clear idea of what they’re buying, to build that all-important confidence that will lead to a purchase. At the end of the day, we’re visual creatures, and more likely to be swayed by a selection of high-quality photographs that show us exactly what we’re getting than by 1000 words of description (although both are desirable).
One last point – don’t be afraid to use video. Four times as many customers would rather watch a video about a product than read about it (Source). If you have the budget, creating a product video can work wonders for your conversions.
Split testing your designs
As a digital entrepreneur, you’ve probably heard of split testing by now. This is certainly something worth considering if you’re starting to get customers landing on your website and you want to find out what’s working (and what isn’t). There’s no time for guesswork when it comes to your own business.
Split testing (also called A/B testing) allows you to compare behavior on two different versions of a webpage, to assess which gets the best results. You can use it to find better ways of encouraging your visitors to take action, and to see if there are any trends. Metrics to consider include conversion, pageviews, bounce rate, and email sign-ups. Know what it is you’re looking for before you set up your experiments.
When it comes to graphics and imagery, there’s a lot you can try, including swapping up your scrolling banners, your hero images, and your product images. You can also try different variations of your call to action, changing its color or shape to see if one outperforms the other. With scrolling banners, for example, consider whether the speed of animation could be a factor, and try experimenting with this too. Try mixing up your product imagery with lifestyle imagery, using different models, and displaying images as a grid vs. single photos.
Split testing is effective because the results are right there for you to see. Tools like Optimizely make the process pretty straightforward – or if you made your online store using Shopify’s ecommerce builder, to take advantage of its headless commerce capabilities then you might find you get better results with Convert Experiments or Visual Website Optimizer. The below video gives a helpful demonstration:
Alternatively, for those just starting out and in need of a simple, free shopping cart solution to test your designs and products, there are various options available to help you get your store up and running quickly.
Getting a great LOGO DESIGN
Having a great logo design is critical in ecommerce. At a minimum, you need to get a professional logo that fits your domain name and what you’re offering. We might be biased but we recommend either: 1) DesignCrowd (a logo crowdsourcing website) or 2) a professional ecommerce website logo maker. Make sure to avoid free logo makers that use free icons in the logos (these lead to non-unique logo designs) and won’t do your brand or ecommerce website any favors!
Conclusion
Hopefully I have you convinced of just how powerful graphics can be when used correctly on your ecommerce store. Just remember to choose your images wisely, give them space, offer a range of lifestyle-focused alternatives, and optimize correctly for SEO to see maximum returns. And finally: TEST. To succeed, you have to know what’s working. And if it’s not, you know what to do.
Want More?
Want to stand out online with a great web design? Try our web design service or our ecommerce logo maker. OR … maybe these articles can help:
Tips On How To Create The Best UI/UX For Your Website
8 Ways Your Website Can Make More Sales
How To Build A High Performance Lead Generation Website
How To Ensure You Website Redesign Has A Positive Impact

Written by Gareth Simpson on Monday, June 19, 2017
Gareth has worked as an SEO for almost a decade now and has recently started his own content and SEO agency, Seeker Digital in Bristol, UK. His SEO specialisms are content and blogger outreach, as well as managing a plethora of successful ecommerce websites.