CodeIgniter is a popular open-source PHP framework you can use to build dynamic and robust web applications. It’s simple to use, fast, and flexible. This makes it a good option for any developer who wants to have a light yet powerful framework that will let them prototype or develop scalable applications fast.
Also, CodeIgnitor’s MVC (Model-View-Controller) architecture makes the process of organizing code and separating business logic from the user interface a piece of cake, yielding cleaner and maintainable projects.
Whether you’re building a small website or a complex application, CodeIgniter has a bunch of tools, libraries, and helpers that make the development process easier. They help you handle common tasks like database queries, session management, and form validation. Many devs love this tool because of its ease of use, making it an ideal framework for both beginners and experienced coders.
In this guide, I’ll walk you through the process of configuring CodeIgniter step by step, ensuring that you have a fully functional setup for your project on your local development environment.
Prerequisites
Before getting started, make sure you meet the following requirements:
-
Basic Knowledge of PHP: Understanding PHP syntax and basic programming concepts will help you follow along more easily.
-
Web Server (for example, Apache or NGINX): CodeIgniter needs a server to run. Make sure you have a working server set up on your local machine or hosting environment.
-
PHP Installed: You’ll need PHP 7.3 or higher (depending on the version of CodeIgniter you’re using).
-
Database System: CodeIgniter supports several databases, but MySQL is the most commonly used. Make sure you have access to a database system and know its credentials.
-
CodeIgniter Download: Download the latest version of CodeIgniter from the official website, GitHub repository, or use
composerto install it.
How to Use Composer to Install CodeIgniter
Now that you understand the prerequisites and have everything set up, let’s move on to installing CodeIgniter. One of the easiest and most efficient ways to install CodeIgniter is by using Composer, a popular dependency management tool for PHP. In this section, I’ll guide you through the steps to install CodeIgniter using Composer.
First, create a new directory using mkdir my_project then navigate to the directory using cd my_project. Run the following Composer command to install CodeIgniter. You can specify the version you want (e.g., ^4.0 for the latest version of CodeIgniter 4).
composer create-project codeigniter4/appstarter .
This command will download and install the latest version of CodeIgniter 4 and set up the project for you:
After the installation is complete, you should see the CodeIgniter project structure in your directory. To check if everything is working, you can start the built-in PHP server by running:
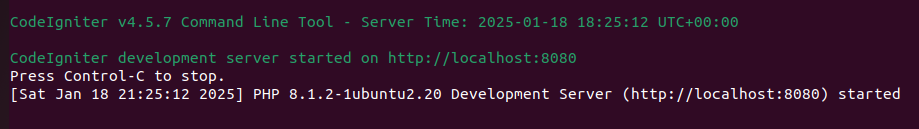
php spark serve
Output:

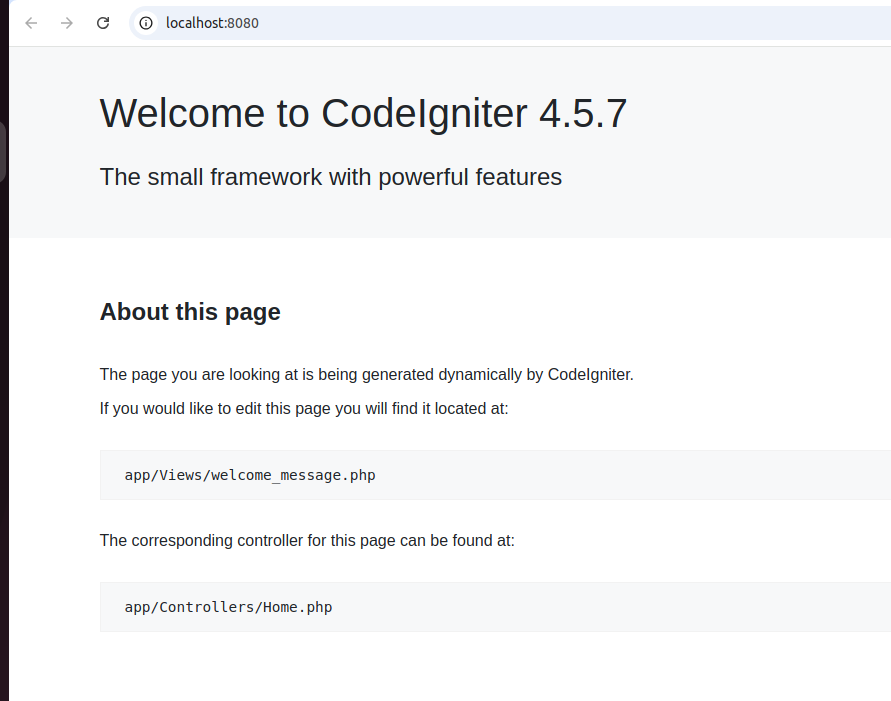
Then, open your browser and go to http://localhost:8080. You should see the CodeIgniter welcome page.

How to Install CodeIgniter Manually
If you prefer not to use Composer, or if you’re working in an environment where Composer isn’t available, you can manually install CodeIgniter. This method involves downloading the framework files directly and setting up your project manually. While it requires a few more steps than using Composer, it’s still straightforward and gives you full control over the installation process.
In this section, I’ll walk you through the steps to manually install CodeIgniter and configure it for your project.
Download via Git:
cd /var/www/html
sudo git clone https://github.com/bcit-ci/CodeIgniter.git codeigniter
Or download as ZIP (from CodeIgniter official website): Download here. Extract it in /var/www/html. Whereby you can do so using the terminal or UI.
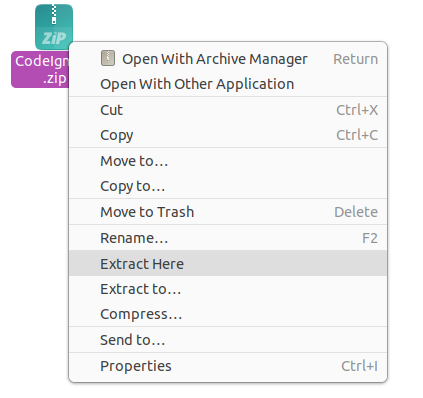
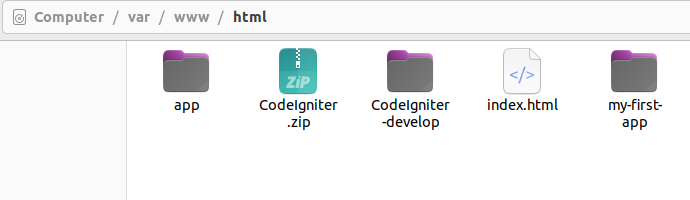
If you’re not comfortable using command-line tools, you can easily extract the ZIP file using your computer’s graphical interface. Here’s how:
Click on files/Other Locations/computer to access /var/www/html. Copy the .Zip file you downloaded earlier in the created folder and right click. Then click on extract here to unzip it.

If you’re comfortable using the command line, you can extract the CodeIgniter ZIP file directly via the terminal. This method is especially useful for Linux and macOS users or if you’re working on a remote server without a graphical user interface.
First, ensure you have unzip installed on your Ubuntu system:
sudo apt update
sudo apt install unzip
Check your permissions to ensure that you have the necessary access to the /var/www/html directory. If needed, use sudo for administrative privileges.
Assuming your uploaded file is currently located in downloads/data…, move it to /var/www/html:
sudo mv /mnt/data/CodeIgniter.zip /var/www/html
Navigate to the /var/www/htmldirectory:
cd /var/www/html
Extract the ZIP file by using the unzip command to extract the contents:
sudo unzip CodeIgniter.zip
After extracting, set the correct ownership and permissions for web server access:
sudo chown -R www-data:www-data /var/www/html
sudo chmod -R 755 /var/www/html

change
Codeigniter-develop /bcit-ci-CodeIgniter-bcb17eb/….folder name to just codeigniter
Visit your web server’s URL (for example, http://localhost) to check if the contents are correctly deployed.
Set Folder Permissions
After installing CodeIgniter, make sure you have the correct permissions for your directories, particularly writable and cache directories. This ensures that CodeIgniter can write logs, cache files, and session data.
Run the following commands to set the correct permissions:
sudo chmod -R 755 /var/www/html/codeigniter
Configure the Base URL
The base URL for your project needs to be set up in application/config/config.php.
Open the config.php file:
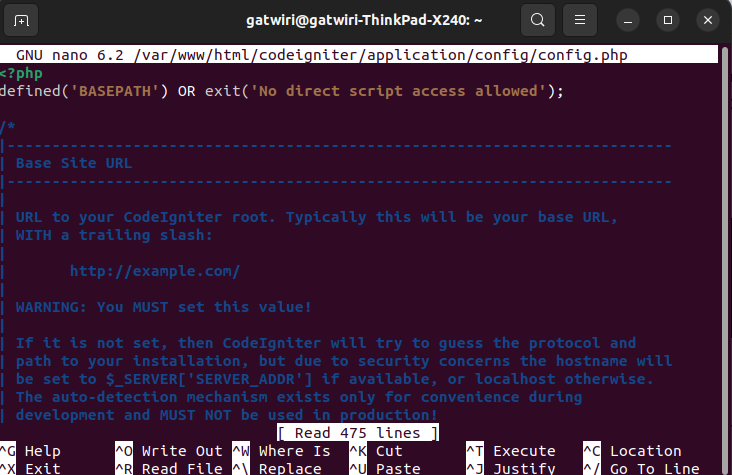
sudo nano /var/www/html/codeigniter/application/config/config.php
Output:

Set the base_url as follows:
$config['base_url'] = 'http://your-domain-or-ip/';
Replace http://your-domain-or-ip/ with your actual domain or IP address where the project will be accessible.
After making changes:
-
Save the file: Press
Ctrl + O(Write Out). -
Confirm the filename: Press
Enter. -
Exit the editor: Press
Ctrl + X.
💡
You can also edit the files using UI by accessing them from Other Locations//var/www/html/codeigniter
Configure the Database (if Applicable)
If your project uses a database, you’ll need to set up the database configuration in application/config/database.php.
To do this, open the database configuration file:
sudo nano /var/www/html/codeigniter/application/config/database.php
Configure the database connection by setting the following options:
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'your-db-username',
'password' => 'your-db-password',
'database' => 'your-database-name',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);
Replace your-db-username, your-db-password, and your-database-name with your actual database credentials.
Set the Environment
CodeIgniter uses the environment setting to load different configuration files depending on the environment (for example, development, production).
To set the environment, open the index.php file in the root directory of your project:
sudo nano /var/www/html/codeigniter/index.php
Locate the following line:
define('ENVIRONMENT', 'development');
You can set it to production, testing, or development depending on your setup. For development, it should be set to development
Autoload Libraries, Helpers, or Config Files
You can specify which libraries, helpers, or config files to autoload in application/config/autoload.php. Open the autoload configuration file:
sudo nano /var/www/html/codeigniter/application/config/autoload.php
Modify the autoload array to load commonly used libraries and helpers:
$autoload['libraries'] = array('database', 'session', 'form_validation');
$autoload['helper'] = array('url', 'file');
Enable Mod Rewrite (For Clean URLs)
If you want clean URLs, you need to enable mod_rewrite on Apache. Edit the Apache configuration file as follows:
sudo nano /etc/apache2/sites-available/000-default.conf
Ensure that the AllowOverride directive is set to All in the <Directory> section:
<Directory /var/www/html>
AllowOverride All
</Directory>
Enable mod_rewrite and restart Apache:
sudo a2enmod rewrite
sudo systemctl restart apache2
Verify CodeIgniter Directory Placement
If CodeIgniter is not in /opt/lampp/htdocs, move it there:
sudo mv /var/www/html/codeigniter /opt/lampp/htdocs/
Test CodeIgniter
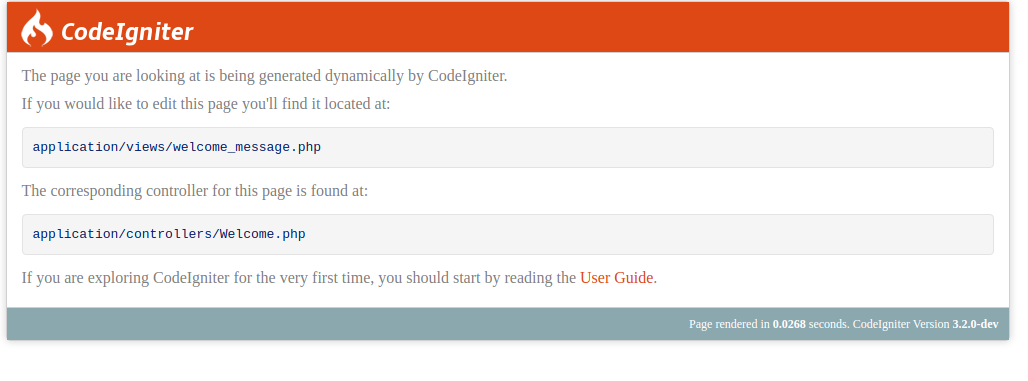
Open your web browser and navigate to the base URL (http://your-domain-or-ip). You should see the default CodeIgniter welcome page if everything is set up correctly:

Run curl ifconfig.me to find your public IP. If you’re hosting CodeIgniter on a local machine (for example, in your home network), use the following command to check your local IP: hostname -I.
Troubleshooting
If you encounter any issues while setting up CodeIgniter, here are some common problems and how to resolve them:
Set CodeIgniter as the Default App
If you want CodeIgniter to load as the default app (instead of the XAMPP landing page if you have XAMPP installed), remove or rename the default index.php in the htdocs directory:
sudo mv /opt/lampp/htdocs/index.php /opt/lampp/htdocs/index.php.bak
Move the CodeIgniter files to the root of the htdocs folder:
sudo mv /opt/lampp/htdocs/codeigniter/* /opt/lampp/htdocs/
Restart Apache
After making changes, restart Apache to apply the configuration:
sudo /opt/lampp/lampp restart
Creating a Controller
To start developing your application, you can create a controller to handle requests.

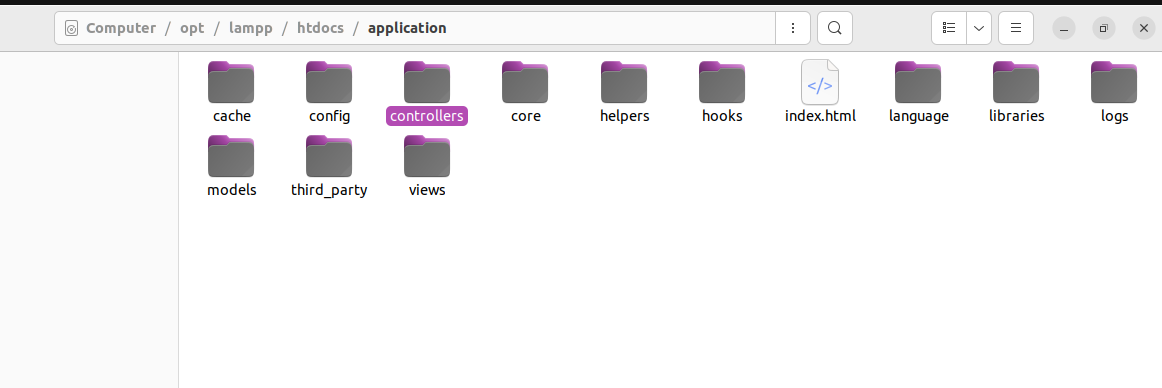
Create a new controller in application/controllers/ like this:
<?php
class Welcome extends CI_Controller {
public function index() {
$this->load->view('welcome_message');
}
}
Then create Views and Models. Views go into application/views/ and models into application/models/. You can start adding your views and models accordingly.
Conclusion
Setting up a development environment for CodeIgniter on Ubuntu is an essential step to unlock the full potential of this lightweight yet powerful PHP framework.
By carefully following the outlined steps—from installing prerequisites, configuring file permissions, and customizing settings to creating controllers, views, and models—you are now equipped to start building dynamic web applications.