Astro, a new JS multi-page application framework has been gaining more and more traction within the web dev community these last few months. Making content-focused websites faster by default is the framework’s main objective, and I wanted to find out if it lived up to its mission (spoiler – it did!). I always enjoy exploring something new, especially when it can teach me how to build better apps, so it was time to give it a try!
Below are some of my findings as I took some time going through the tutorial, reading the documentation, and playing around with its features.
Before diving into my experience developing with Astro, I’ll start by talking about a few high-level topics to introduce it further.
MPA Framework
First and foremost, Astro is a Multi-Page Application website framework.
What does that mean exactly? It means that Astro renders web pages on the server, so as you navigate through a site, you will continually get those pages sent over the wire. This is useful for content-focused sites because they don’t require interactivity everywhere. Don’t worry though, Astro can lazy load client-side JavaScript with its Island Architecture, which I’ll dive into more below.
MPAs are different than Single-Page Applications because the server renders most of the HTML pages. For SPAs, the HTML is rendered locally by the framework or library. React is a SPA library that renders HTML based on the virtual dom representation of the actual dom, determining what and when things should be rendered.
Want to know more about React? Check out our React Documentary to learn more about the controversial early days.
9 Bad React Habits to Kick from your Life.
What Makes Astro Unique?
Astro markets itself as unique because it uses JavaScript for both its server and runtime language. I personally do enjoy this developer experience, because context switching as a fullstack dev can be tough when multiple languages are used.
The framework also allows you to Bring Your Own Tech (BYOT). It’s absolutely no problem if you prefer having a simple blog that only uses vanilla JS and CSS, but if you want to bring more bells and whistles to the party, you can. It’s easy with the Astro CLI to add React, Vue (Watch Vue.js: The Documentary), and other integrations!
Lastly, I want to mention one of the main selling points for Astro. It ships less JavaScript! This is how they meet their “fast by default” promise.
Island Architecture
Island Architecture’s invention is credited to Etsy’s frontend Architect Katie Sylor-Miller.
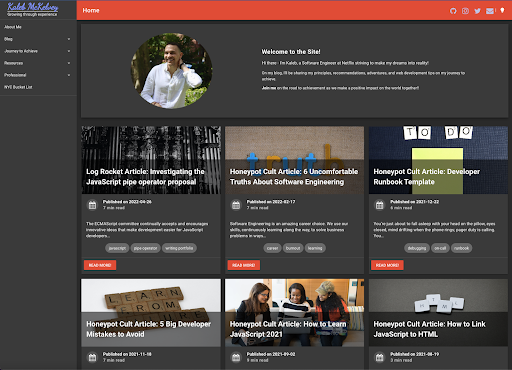
If you think of your application as both static and dynamic regions, then you can imagine how Island architecture works. If you used my blog home page as an example:

A few pieces of interactivity require JavaScript, while everything else is static.
The idea of islands is that the static pieces of the UI (images, text, etc) can be server rendered and delivered without JavaScript, and you specify the component islands that do require JavaScript for interactivity. By specifying their priority, you can make sure the imperative interactivity loads first, while secondary items can load while the user browses.
For me, the high-priority islands would be my ‘Read More’ buttons, tags, and navigation, since I’d want users to be able to load full blog posts immediately, search for a specific tag, or view other pages of the site. A medium priority might be my lightbulb button at the top, which lets users switch between dark or light mode.
By splitting up my UI between static and interactive, I can render fast and load the interactive JS as needed.
When to use it?
Generally speaking, devs choose Single-Page Applications for use cases that require a large amount of interactivity and logic on the client. Gmail or Google Calendar are great examples. These highly complex web applications require JavaScript for the best user experience. Comparing Gmail to my blog at www.kalebmckelvey.com and you can easily see why I can use an MPA framework compared to the interactive requirements of google’s famous email client.
Content-focused websites with smaller amounts of client interactions are a great fit for MPAs because we can lazy load in the parts we need JavaScript for. This means faster render time from the server-rendered pages, with incremental JavaScript additions as needed using the island architecture.
My experience with Astro is limited to reading through the docs, trying out the tutorial, and adding a few extra bells and whistles to it. I wanted to get an overall feel for the new framework, test out if I’d use it for my blog re-vamp, and be able to write about it. Hopefully, it helps you decide whether or not it’s right for you!
Developer Docs
To start things off with a bang, the Astro developer docs are an absolute masterpiece. They are well-organized, well-written, and easy to navigate (including searching) – definitely a huge fan!
Having a ‘Start Here’ section, a tutorial section, which then leads to the basics, concepts, and user guides for completing certain tasks felt like I was advancing one step at a time. With their primary niche being content-focused websites, they cover topics around using a CMS, authoring content, and using integrations for common things like RSS feeds or image optimizations.
Nicely done Astro!
Building a Blog Tutorial
One of my favorite parts of learning Astro was the beautiful tutorial experience.
The tutorial tracker as you progress was such a small addition that made the tutorial feel connected and intentional:

I appreciated how they went through common concepts that users of the framework will need for their site, and it goes from very basic to some of the more advanced topics. I felt so excited and pumped to use Astro once the tutorial finished!
Code Fences and Writing Components
When creating Astro Components, the framework needs to separate the JavaScript (component script) vs the HTML (component template). Code fences are used to do so.
You can see that Astro has a similar syntax to JSX, where we can use JS within the HTML and component template for dynamic UI. As you go through the tutorial on their site, you can also pull data from within. Here’s an example of pulling the posts within the post directory:
`const allPosts = await Astro.glob('../posts/*.md');`
There are other examples of how to build a component, but overall it looks something like this!
```
---
// Component Script inside the code fences
Import X from ‘../components/x.astro’
Const favoriteAnimals = [‘lion’, ‘zebra’, ‘cheetah’, ‘elephant’, ‘panda bear’, ‘polar bear’];
---
<!-- Component Template -->
<h1>Animals are all around the world</h1>
<!-- Use props and other variables from the component script: -->
<p>My favorite animal, the {Astro.props.favoriteAnimalName} lives in {Astro.props.favoriteAnimalLocation}</p>
<h1>Some of my favorite animals are</h1>
<!-- Mix HTML and JS -->
<ul>
{favoriteAnimals.map((animal) => <li>{animal}</li>)}
</ul>
```
Styling
Styling in Astro is straightforward. You can use localized style tags for each component or import global CSS from your main CSS files. Since Astro automatically scopes style tags in the Astro components, you don’t have to worry about using specific selectors. Further, you can add SCSS, Less, or Tailwind if that’s your preference. Lastly, you can bring in external CSS sources.
Here’s an example of styles in a component:
```
<style>
h2 {
color: red;
weight: 500;
}
</style>
```
Initially, seeing the style tags does feel odd since that reminds me of adding styles directly into an HTML file, but it became a nice touch the longer I used it.
Client Directives
Client directives instruct where in the application JavaScript is hydrated. By default, there is no interactivity, so there’s no hydration. I see these as the main character in the Island Architecture.
There are a few different directives you can use to tell Astro what needs hydrated, and at what priority – check them out here.
It’s slick that you can hydrate JS only when an element is visible, what a nice touch!
Integrations
Astro gives you the option of adding features through integrations, such as setting up React or Tailwind. They make it easy to run a command line command, update some config, and you are off to the races. These remind me of Gatsby Plugins, which had similar goals – additive parts of a website that you could include if needed, re-using abstractions for common blog features.
As of today, there are many different integrations available for Astro, and you can even create your own. I didn’t try this and can’t tell you the process there. Overall they offer customizations that help you build your sites faster.
For me, the integration system (similar to plugins with Gatsby) is my biggest hesitancy for going all in on the Astro framework. They make upgrading quite the task, because not only do you need to fix any breaking changes for the foundational framework, it also requires going through the integrations and figuring out what needs to be updated for each one as well. Furthermore, maintainers of the integrations may move on to other projects, so you may be stuck removing or contributing yourself instead.
My council here would be to use the least amount of integrations you need, but this of course is easier said than done when building a new site.
Fetching Data
Data fetching with the global `fetch()` function or with GraphQL wasn’t covered in the tutorial. There is a section on how to do this with Astro, but it wasn’t something I checked out yet.
They have a full section dedicated to it in the docs, which uses a top-level `await` to load the data in the script. For data that needs to be loaded multiple times on the client, this does look like it requires a bit more work to manage, so it might be something to explore in more detail if that’s a use case you’re supporting.
Learn How to Create Infrastructure for Data Science Projects.
Taking a few hours to get familiar with Astro was well worth it. I really enjoyed getting a feel for the framework, understanding a bit about how it works, and learning how it fits into the web dev ecosystem.
The framework leans into sending less JavaScript by default and makes creating performant sites with the Island Architecture easy. Only time will tell how well Astro is adopted; from my experience, I certainly give kudos to Astro for making it a breeze to learn.
For content-focused sites without the need for JavaScript everywhere, Astro provides an easy-to-learn, strong developer experience, and UI framework/library agnostic approach to building out something amazing. Overall, I’m very impressed and will have it as a top contender as I look to rebuild my portfolio this winter.
