From Nike’s swoosh sign to the golden arches of McDonald’s, the world of brand imagery is so diverse that it’s difficult to find one to represent your own brand. However, once you make your logo, it’s important to stick with it and use it to improve the brand’s visibility in all environments. If you do so, there will come a day when people will take a quick look at your logo image and immediately think about your business!
After all, this is the secret of a great logo image: brand association. But, to get there, you need to first know how to make the logo as visible in the online environment (your site, social media, search engines, and so on) as possible.
For this, we put together several logo image tips that will help with both SEO and brand visibility. So, have a look below and let us know if you’re already using all of them.
01 The Filename
The difference between a web developer and an SEO specialist is that one will upload the logo image under the name ‘logo.jpg/png’ (or worse, just ‘image_1’) while the other will use your brand name or, even better, the main keyword to name the file containing the logo image.
For instance, BHP, which is one of the most recognizable logos and brands in the Australian industrial niche, uses the name ‘bhp-logo.svg’ for their logo file name. The same goes for Telstra, one of the biggest and most recognizable Australian telecom companies (their logo filename is ‘telstra-logo.png’).
As you can see, the brand name is always in the name of the file representing the logo. It may not seem like a big deal, but according to the experts, it’s crucial to provide information starting with the name of the file. This way, you help search engines understand what the image represents, and it improves the value of SEO.
If you want to start with good SEO from the very first element a search engine sees, you should use the logo file name to describe your site. For instance, if you’re a dark chocolate producer from Alberta, Canada, your file name can be ‘dark-chocolate-alberta-canada.png’
Quick Tip
Always use dashes instead of underscores! Google is programmed to understand dashes and it will read every word in your filename. Otherwise, if you use underscores, it all becomes a weird word, that can’t be understood.
02 The Alt Text
The Alt tag is just as important as the file name because it provides an alternative if the image can’t be displayed by the browser. It’s also a description of the image that search engines can use to make sense of its relevance.
However, Alt tags have been historically abused for SEO purposes, so you must avoid keyword stuffing and other over-optimisation techniques (a SEO agency can help with this).
The Alt attribute should be used wisely, and the text here should be easy to read and understand. For instance, if you’re writing the Alt attribute for your local business’s logo image, a good way to go about it would be:
But if you’re writing the tag for the image depicting a woman drinking coffee and having black chocolate, simply write
Theimportance of Alt tags has been highlighted even by Google, in their Image Publishing Guidelines.
03 Schema.org
Also known as schema markup, this is the newest form of optimisation created by Google, Bing, and Yahoo for Internet users.
Basically, this is a semantic vocabulary of microdata you can add to HTML tags to let search engines know how you want the information to be represented in SERPs. It’s also a way to make search engines understand your data, not just read it (more detailed information on why you should use schema.org).
For instance, schema markup could help Google robots make the difference between an image called Avatar, that depicts the movie and one with the same name but depicting the profile image one uses to personalize their profile.
Speaking of Avatar, here is a good example of how using schema markup can be helpful for your site:
As you can see, IMDb.com is focused on delivering users all the necessary information even before they visit the site. Due to schema markup, the SERP entry displays information on rating, names of important actors, and other useful links.
Schema.org Markup for Logos
The best thing about schema markup is that you can mark one of the images on the page as being the official logo of your business. Check out Mozilla developer pages for examples and ways to use the itemprop markup.
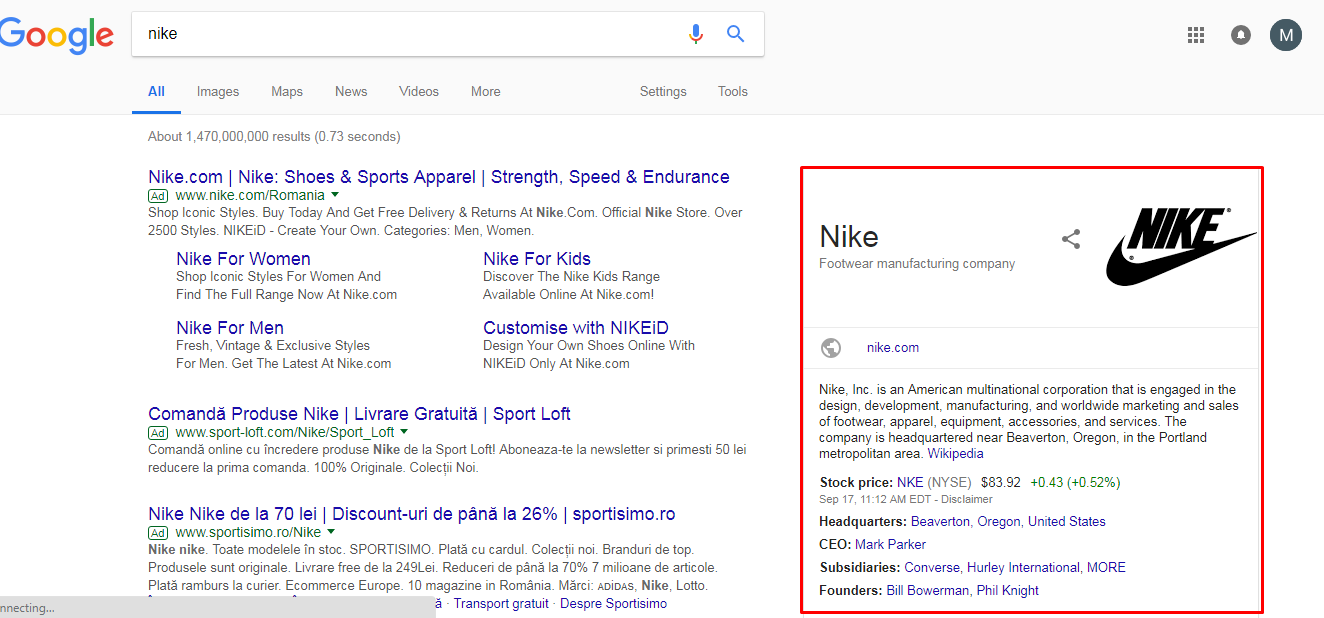
Furthermore, it is useful for when Google builds the Knowledge Graph box when users search your business.

The knowledge graph box for Nike
Over time, this will translate in increased ranking and better visibility for your brand image.
04 Logo File Size
Finally, another important aspect when it comes to logo optimisation is the file size. The loading speed of a page is one of the elements considered for your general ranking when it comes to your site’s position in search results, so you must pay attention to each element’s loading speed.
Quick tip: Always use an image for the logo because it allows you to optimise it for SEO purposes. If you go with the DIV background option (usually available in WP), the elements mentioned above won’t apply.
Avoid uploading large images and then displaying them in a smaller size (the entire image will still have to be uploaded with each refresh of the page). Instead, optimize images’ size before uploading them to the site!
One way to reduce an image size is to have it compressed for web use; this way, you maintain 100% quality (which looks great on retina displays) but you’re also uploading a smaller element on the site. For this, you can use sites like JPEGmini.com< or TinyPNG.com.
Finally, you should always use responsive images, using the srcset attribute. It’s a wonderful way to deal with different screen width settings in today’s day and age when your site could be accessed from a phone, a tablet, a Smart TV screen, or a good old laptop.
Guest author: Fred Wilson. Fred is a SEO guru with a passion for writing at Clickthrough – a company that helps brands achieve rankings that stay up.
Want more?
7 Tips for Designing a Website That Ranks on Search
The Best Web Design Ideas For Small Business
How To Create The Best UIUX For Your Website
UX Product Design Trends For Small Businesses
6 Digital Design Trends for 2018
Written by Jo Sabin on Monday, October 1, 2018
Jo Sabin is Head of Designer Community at DesignCrowd. She’s led the company’s public relations and social media programs since 2012. With more than ten years’ experience working with Australian and international tech startups in the creative industries, Jo has been instrumental in meeting DesignCrowd’s objectives in Australia and abroad. Get in touch via Twitter.