Brief
Nod is a 10-week coding boot camp in Stockholm focused on Python, SQL, machine learning, generative AI, and data analytics. It’s a challenging, fast-paced program with a rigorous acceptance process to ensure student success.
The bootcamp’s founder, Axel Cajselius, approached us after a student cast doubts over the program’s legitimacy due to its poorly designed website.
Our mission was clear: to reimagine Nod’s online presence, making it feel friendly and trustworthy while reflecting the transformative nature of the bootcamp experience.
Creative research
We began with an informal conversation with Axel to fully understand his brand, vision, and what sets Nod apart. This initial dialogue was essential for us to identify an approach that would align with his goals and resonate with the target audience. Through this conversation, we created a list of keywords to guide our creativity: “node” (meaning “Nod” in Swedish), exclusive, elegant, Scandinavian, challenging, and adventurous.
Guided by these words, we conducted visual research on platforms like Codrops, Awwwards, Behance, and Dribbble, building a representation of what Nod’s new brand could look like. Two primary directions emerged: Scandinavian minimalist design and Bauhaus-inspired graphics. These concepts influenced us as we developed a visual mood board encompassing logo, typography, layout, motion, and interactivity.
Branding
We started by designing a logo that would capture Nod’s essence. Our exploration included connecting node-like shapes inspired by the brand’s name, geometric forms reminiscent of Bauhaus, and Scandinavian runes in reference to Nod’s roots.

After a few iterations, we landed on a design that featured a stylised “o” symbolising a node and hinting at a Scandinavian rune. The geometric typography struck a balance between minimalism, elegance, and modernity.

We completed the logo with a brand guidelines document that encapsulated Nod’s visual identity.

Design
In parallel with the branding work, we drafted a content map and wireframes for the website.
We examined the competition and used our initiative to create a content map that appealed to the target demographic. A central feature of our content map was building trust: from the hero section on the landing page, throughout the entire site.
From the initial content outline, we created low-fidelity wireframes, refining them with Nod’s team until every detail was in place.

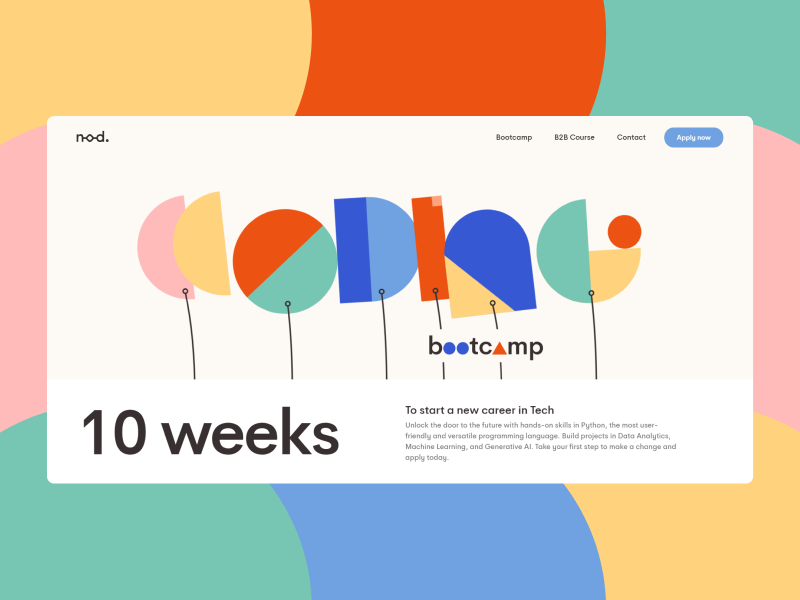
With the wireframes finalised, we moved to the final design phase, starting with the homepage. Our goal was to create a striking, interactive visual that would immediately engage users. We designed an illustration of flowers made from geometric shapes that spell out “coding,” using playful animations to invite interaction. We varied the layout across the page, presenting content in small, digestible sections enhanced with engaging visual elements.

With the homepage and overall design direction approved, we proceeded to craft the rest of the site.

Implementation
Tech stack
Nod’s website runs on WordPress, providing an easy-to-use backend and the flexibility to scale.
On the front end, we integrated several libraries for a seamless user experience:
- GSAP: For the smooth, dynamic animations.
- Lottie: To export the animated illustrations from After Effects to code.
- Luge: To control the overall user experience and site’s lifecycle.
- Lenis: For the smooth scrolling.
- Matter.js: For physics-based interactions.
Animation
Animation was essential to bring Nod’s colourful, fun identity to life. We used our wide range of experience and a mix of techniques to fully realise the potential of the new design.
Animated illustrations
Custom illustrations were created in Illustrator, transferred to After Effects via Overlord, and exported as code using Lottie. This allowed for fluid, looping animations that matched the brand’s playful identity.
On scroll animations
Scroll animations helped emphasise essential elements without overwhelming the user. We prioritised scroll-triggered animations, which play at specific points on the page, over scroll-controlled animations, which progress as the user scrolls. We used Luge’s reveal feature and GSAP or CSS animations, depending on the complexity.
Micro-interactions
Micro-interactions are the small, often unnoticed details that add a distinct, premium feel to Nod’s website, akin to the quiet luxury of a high-end brand. These interactions may seem insignificant at first glance, but they play a critical role in shaping users’ perceptions, conveying quality and trustworthiness in an understated way.
Interactive elements
Captivating interactive elements encourage users to actively engage with the site, creating a lasting, positive impression. This approach, implemented with JavaScript and CSS, was especially effective in reinforcing Nod as a quality, premium experience.
Focus 1: Key visual
The introductory animation on Nod’s homepage is an immediate attention-grabber. It offers users an unexpected, playful moment without disrupting their experience.
The animation concept was initially developed in After Effects, allowing us to establish the pacing and overall feel. This gave us a visual reference for the motion, ensuring the final animation would be engaging and polished.
Because we wanted the animation to be interactive and responsive, exporting it using Lottie was impossible. We decided to export each flower animation separately and recreate the motion by animating dynamic SVG elements using JavaScript.
We started by integrating the flower Lottie animations and attaching them to a GSAP timeline that allowed us to finely define the vertical movement and opening timing of each element individually.
The stems were added in a separate SVG using path elements to keep them flexible and responsive. Each stem’s size is dynamically calculated based on the viewport size, while flower positions are defined in CSS. This setup ensures the animation adapts smoothly to different screen sizes, maintaining visual consistency across devices.
To enhance the animation’s realism, we added a distortion effect to the white content container, making it appear as though the flowers were emerging from the soil. This was achieved by manipulating a path command on an SVG path directly within the GSAP timeline, creating a subtle, organic motion that adds depth and makes the animation feel more lifelike.
The content’s reveal animation provides the finishing touch to the main sequence. As the flowers animate into place, the content gradually fades in, seamlessly completing the visual story and inviting users to explore further. This final reveal enhances the flow, ensuring the animation transitions smoothly into the main site experience.
To bring the visual fully to life, we added dynamic motion and interactivity, giving the flowers a gentle, floating movement as if they were swaying in a breeze. This subtle animation adds a sense of peacefulness and fluidity, making the illustration feel immersive and enhancing the overall user experience.
Focus 2: Transition
What would a Waaark site be without captivating and energetic page transitions? For the Bootcamp page reveal, we spark curiosity with an animation embodying the message: “Dive Deeper into our Coding Bootcamp” and “Our bootcamp will turn your curiosity into expertise.”
To achieve this, we used the eye illustration from the Bootcamp page’s key visual, allowing it to open fullscreen to capture the attention and create an element of surprise.
The eye is dynamically crafted as an SVG, with the pupil movement and blinking animated in CSS.
The entire sequence is managed through a GSAP timeline, enabling the eye to gradually scale down and shift to its final position on the page, seamlessly integrating with the surrounding elements. This carefully timed transition pulls the user smoothly into the Bootcamp experience, creating a visually engaging invitation to explore deeper.
Conclusion
The Nod redesign was an ambitious project that demanded creativity and attention to detail to completely transform a standard website into a sublime brand.
From the initial brief to launch, the process took over 300 hours across six months. The final result was well worth the effort, as the website has received substantial recognition: Site Of The Month on GSAP, Site Of The Day and Developer Award on Awwwards, FWA Of The Day on FWA, Web Of The Day on CSS Design Awards.
The new site doesn’t just look great — it has achieved tangible results that underscore the indispensable role of effective design in driving business growth. The site’s performance metrics speak for themselves:
- Traffic: 10x increase in visitors in the first two months (from 6k to 60k).
- Daily Visitors: 8x increase (from 100 to 800 users per day).
- Lead Generation: 2.9x increase in form submissions (from 16.5 to 47.5 per month).
These metrics translate directly into real impact for Nod’s business, with a significant rise in Bootcamp applications and new B2B opportunities.
This rebranding has transformed Nod’s business and positioned it as a memorable, high-quality experience in the coding education market.